В процессе поиска плагинов для решения задачи создания открывающихся рубрик (древовидная структура рубрик) нашел один интересный плагин — Collapsing Categories. Нашел я его на сайте mblogm.ru , причем автор сайта уже внес в него необходимые исправления и добавления, за что ему большое спасибо.
В процессе поиска плагинов для решения задачи создания открывающихся рубрик (древовидная структура рубрик) нашел один интересный плагин — Collapsing Categories. Нашел я его на сайте mblogm.ru , причем автор сайта уже внес в него необходимые исправления и добавления, за что ему большое спасибо.
Но вот о чем надо поговорить, так это о том, зачем нужны такие плагины:
- эстетическая сторона – когда на блоге становится слишком много рубрик и подрубрик, сайдбар начинает принимать непривлекательный вид,
- юзабилити – пользователю гораздо удобнее оценить масштаб творчества блоггера и из этого вытекает следующее,
- усиливается акцент на пользовательские моменты: он может подольше задержаться на блоге, прочитав названия статей и перейдя на них,
- страницы могут подняться с 3-го уровня вложенности на 2-й, а это хорошо для SEO.
Суть работы плагина Collapsing Categories сводится к тому, что он добавляет виджет, который использует Javascript для динамического развертывания/свертывания рубрик.
Установка плагина Collapsing Categories
Для Вашего удобства плагин Collapsing Categories я закачал на сервер, поэтому скачиваем (бесплатно и без всяких условий) его ЗДЕСЬ. [Плагин скачан уже 785 раз(а)].
Плагин заархивирован в формате zip, поэтому его установку можно произвести прямо из админки сайта. Делается она самым обычным образом, как и активация.
Два важных предупреждения. Во-первых, плагин Вы, конечно, можете скачать и из депозитария WordPress, но будут ли там нужные изменения? Во-вторых, если в будущем Вы решите его обновить на более высокие версии, то необходимо сначала удалить предыдущую версию, об этом автор плагина специально предупреждает.
Настройка плагина Collapsing Categories
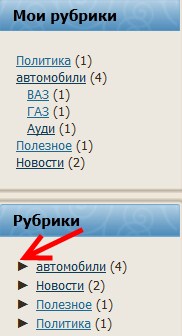
Прежде чем настраивать, посмотрим, как он выглядит на самом сайте (с настройками по умолчанию):
Рис.1
Прежде всего о том, почему на скриншоте рубрики показаны 2 раза. «Первый набор» рубрик – это действие плагина My Category Order, о котором я писал в предыдущей статье. Напомню, плагин My Category Order осуществляет сортировку рубрик в любом указанном Вами порядке.
Как видите, оба вполне мирно сосуществуют, не конфликтуют, но плагин Collapsing Categories при настройках по умолчанию напрочь игнорирует сортировку рубрик, осуществленную ранее, он вернулся к WordPress’овской сортировке по алфавиту. Как сделать так, чтобы показывался Ваш собственный порядок статей, определенный в My Category Order, будет показано ниже, в настройках строки «Sort Categories by».
Кроме того, мы видим, что во «втором комплекте» не видно подрубрик. Однако, если мы нажмем на маленький черный треугольник (показывает красная стрелка), то у нас покажется скрытое содержимое. Как, впрочем, и у подрубрик:
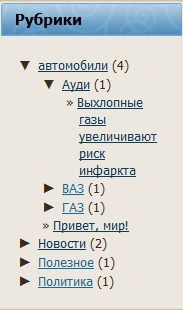
Теперь действие плагина Collapsing Categories представлено во всей красе:
- древовидная структура рубрик,
- показано содержание подрубрик, причем будут показаны все статьи или столько, сколько Вы определите в настройках,
- названия статей являются ссылками, ведущими на сами статьи,
- после перехода на статью, она в этом списке выделится жирным шрифтом (на скриншоте не видно).
Это действие настроек по умолчанию, если Вас они удовлетворяют – закрывайте статью. Но плагин обладает и другими настройками, которые могут улучшить внешний вид виджета. Например, название статьи в подрубрике довольно длинное (хотя я рекомендую делать еще длиннее) и если у Вас в этой подрубрике будет хотя бы 40 статей, то какова будет длина Вашего виджета «Рубрики»? На что станет похожим сайт?
Поэтому заходим в админку на страницу виджеты – там появился новый виджет «Collapsing Categories». Перетаскиваем его в колонку сайдбара и приступаем к настройке:
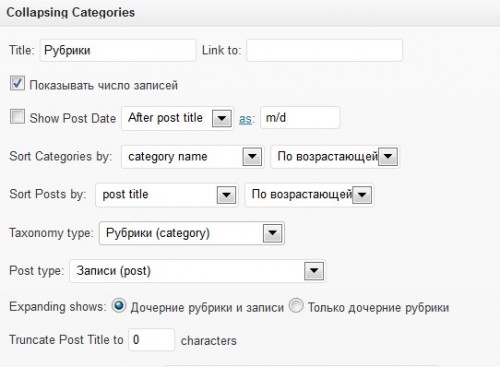
 Рис.3. Настройки (верхняя часть)
Рис.3. Настройки (верхняя часть)
Строка «Title» (Заголовок) можете вписать свое название виджета. Link to: делает ее ссылкой.
Строка «Показывать число записей» – тут все ясно.
Строка Show Post Date – показывает дату публикации. После того, как Вы поставите здесь галочку, на сайте это будет выглядеть так:
Дата может стоить и перед названием статьи, тогда надо выбрать « Before Post Title». По умолчанию дата выглядит как на рис.4, если хотите другой формат – перейдите по ссылке «as», Вы попадете на страницу PHP, но если Вы не знаете этот язык, то лучше не лезть. Мне же кажется, что дата здесь ни к чему – и так места мало.
Строка «Sort Categories by» — установка порядка сортировки рубрик. По умолчанию – по алфавиту. И вот тут можно воспользоваться услугами плагина My Category Order: Вы предварительно должны сделать сортировку рубрик, как это сказано в предыдущей статье, но после настройки виджета, убрать его (т.е. виджет) из сайдбара. Работать плагин My Category Order будет, но на сайте показываться его виджет не будет, иначе Вы получите двойной комплект рубрик, как показано на рис.1.
Для того, чтобы плагин Collapsing Categories показывал порядок рубрик, определенный Вами в плагине My Category Order, Вам надо установить значение «category (term) Order».
Можно выбрать и другие критерии показа:
— по ID рубрик,
— по ярлыкам рубрик (в WP версии 3.х.х – короткие ссылки. Помните, когда Вы создавали рубрики, Вы указывали короткие ссылки?). Можно считать, что здесь идет сортировка по URL рубрик – Category Slug,
— по числу статей в рубрике – Category Count.
Причем, в каждом случае Вы можете определить порядок сортировки: по возрастающей (от А до Я или от 1 до 9) или по убывающей (от Я до А или от 9 до 1).
Строка «Sort Posts by» определяет порядок сортировки статей (постов, записей). По умолчанию стоит сортировка по названиям (по алфавиту). Точно так же, как и с рубриками, можно поставить сортировку по ID, по числу комментариев, по дате или в соответствии с собственной сортировкой. Так же можно определить порядок сортировки – по возрастанию или убыванию.
Строка «Taxonomy Type» — определяет тип таксономии. Таксономия – это порядок сортировки статей на сайте. Вы знаете, что одну и ту же статью у Вас на блоге можно найти в рубриках, метках, навигационном меню, по ссылкам и т.д. Вот это определяет таксономия. Мы в этой строке оставляем значение по умолчанию — по рубрикам.
Строка «Post Type» — определяет, что будет показываться – статьи, страницы и т.д. Честно сказать, я не понял зачем это нужно. Оставляем по умолчанию – Записи(Post).
Строка «Expanding Shows» определяет, что будет показываться – подрубрики и статьи или только подрубрики. Если подключить показ рубрик и страниц, то Вы получите некий аналог карты сайта.
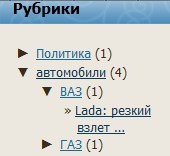
Строка «Truncate Post Title to» определяет какой длины будет показываться заголовок статьи. Значение 0 (ноль) – будет показан полностью. Любая другая цифра приведет к обрезанию заголовка. Сколько знаков определить – определяйте опытном путем, я для примета поставил 30 знаков, получилось так:
Если Вы решите обрезать заголовки статей, то озаботьтесь тем, чтобы в будущих статьях самое основное было в самом начале заголовка и пересмотрите все ранее написанные статьи.
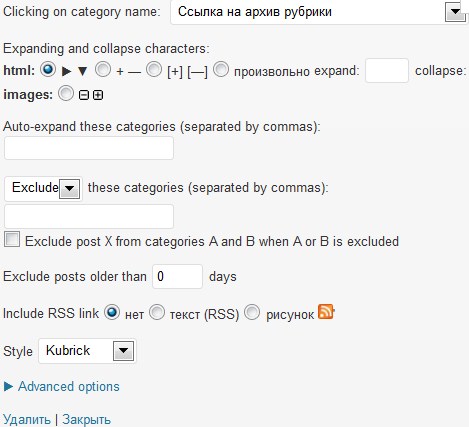
Переходим к настройкам в средней части виджета:
Строка «Clicking on category name» определяет, что будет показываться, если кликнуть по наименованию рубрики. Оставляем по умолчанию – «Ссылка на архив рубрики».
Строка «Expanding and collapse characters» определяет вид значка, который свертывает и разворачивает содержимое рубрик – подрубрики и статьи. Мне кажется, что картинки (images) более привычны для читателей, поэтому я выбираю их.
Строка «Auto-expand these category» определяет рубрики, которые при посещении сайта будут в развернутом виде. Остальные рубрики будут в свернутом состоянии. Явно сделано для экономии места, с одной стороны, и чтобы обратить внимание на самые важные рубрики, с другой. Вписываете в окно названия рубрик, разделяя их запятыми. Фокус с указанием подрубрик вместо рубрик не проходит.
Обратите внимание на такой момент: когда назначенная рубрика автоматически раскрывается, то происходит показ подрубрик и отдельных статей (т.е. статей, не обьединенных в подрубрики), причем автоматически раскрывается первая сверху подрубрика. Значит, самой первой из подрубрик должна быть самая важная. Учтите это, когда будете сортировать рубрики с помощью плагина My Category Order.
Следующая строка позволяет исключить какие-то рубрики из навигации по сайту. Вписываете название рубрик, разделяя их запятыми. Для чего это надо? Например, Вы работаете со статейными биржами, все статьи биржа в автоматическом режиме размещает в каком-то разделе, но качество и тематика этих статей… Сами понимаете. Убрать их Вы не можете – Вам за них деньги платят, но и видеть обычные посетители их не должны.
Строка с чекбоксом «Exclude post X …» подключает довольно интересную функцию. Допустим одна и та же статья размещена у Вас в 2-х рубриках. Одну из этих рубрик Вы запретили к показу, тогда эта статья автоматически не будет показываться и во второй рубрике. Надо ли это Вам – решайте сами.
Строка «Exclude posts older then» позволяет не показывать статьи старше какого-то периода. Значение 0 (ноль) – показывать все статьи, значение, например, 180 – не показывать статьи старше, чем полгода.
Строка «Include RSS link» позволяет после заголовка рубрики написать (RSS) или показать символ (картинку) RSS. Актуально для тех сайтов, где есть RSS у каждой рубрики.
Строка «Style» позволяет назначить стиль виджета на сайте. Попробуйте установить тот или иной стиль, посмотрите, подходит ли он к стилю сайта. Я оставил по умолчанию – Kubrick.
На этом настройку средней части мы закончили, теперь переходим к скрытой части. Чтобы ее развернуть нажмите на ссылку «Advanced options»:
Строка «When category X …» подключает довольно полезную функцию, смысл которой сводится к следующему. У Вас в какой-то рубрике могут быть и отдельные статьи, и подрубрики. Посмотрите на рис.2: в рубрике «Автомобили» имеется 3 подрубрики и одна статья – «Привет, мир».
Представьте, что таких статей может быть много – 10-20-70. При разворачивании рубрики «Автомобили» получится огромный список статей плюс еще подрубрики. Чтобы этот список сократить, Вы можете для этих отдельных статей создать специальную подрубрику и плагин Collapsing Categories сам автоматически поместит их в эту подрубрику.
В итоге у Вас на сайте будет в рубрике «Автомобили» не 3 подрубрики и куча статей, а просто 4 подрубрики, что гораздо компактнее.
Строка «Accordion style» также, как и предыдущая строка, предназначена для экономии места, но работает по-другому. Стиль «Аккордеон» предполагает, что когда у Вас развернута одна рубрика, то другие рубрики автоматически сворачиваются, разворачиваете другую рубрику – сворачивается и первая, т.е. всегда в развернутом виде будет только одна рубрика. На сайте все это хозяйство выглядит довольно интересно.
Строка «Remember expending and…» предлагает запоминать настройки свертывания/развертывания каждого посетителя, используя куки. Ну, не знаю, не знаю,… я думаю, что посетителю не трудно и заново открыть, хотя…
Строка «Show top level categories» обязательно должна быть подключена: она включает показ самих рубрик на сайте. Уберете галочку – в меню не будет рубрик, а только подрубрики и статьи. Я когда первый раз увидел, даже не понял, что это мне плагин на сайте наворочал. Бесполезная строка!
Строка «Expand categories…» — не понял смысла, оставил по умолчанию.
Строка «Post should come…» — размещение статей из подрубрик перед названием самой подрубрики. Зачем?
Строка «Show Empty Categories» определяет надо ли показывать «пустые» рубрики (в которых еще нет статей). Я считаю – не надо.
Последняя строка нам не нужна.
Заполнив все графы, нажимаете «Сохранить», переходите на сайт и любуетесь результатом деятельности плагина Collapsing Categories. О двух других плагинах – в следующих статьях:
— статья о плагине My Category Order
— статья о плагине WP-dTree
P.S. Да, решено, буду покупать себе . Соображения такие: вещь классная, престижная, удобная. А цена?.. Цена соответствует качеству. Вы же не будете сравнивать по цене Мерседес S-класса с «Жигулями- пятеркой» — вещи разного класса. А за хорошую вещь надо быть готовым заплатить хорошую цену!
Похожие записи по этой теме:
- Плагин Clearfy – находка для вебмастера
- Как узнать сколько человек прочло статью? Плагин WP-PostViews
- Делаем правильную сортировку рубрик и подрубрик с помощью плагина My Category Order
- Постоянная (стационарная) страница в WordPress – 3 способа создания
- Плагин WordPress Related Posts – для перелинковки и удобства читателей
- Плагин TAC (Theme Authenticity Checker)- плагин для безопасности сайта и повышения заработка
- Как установить на сайт переводчик Google Website Translation
- Как увеличить размер картинки на сайте. Плагин lightbox-2
- Как сделать и вставить таблицы в WordPress. Заканчиваем разбирать плагин WP-Table Reloaded
- Как сделать и вставить таблицы в WordPress. Продолжаем работать с плагином WP-Table Reloaded