Сразу оговорюсь, что расширение Awesome Screenshot можно установить только в браузеры Mozilla FireFox, Google Chrome и Safari. Увы, но для счастливых обладателей Opera и других браузеров необходимо подобрать что-то иное. Показывать процесс установки расширения и работы с ним я буду на примере FireFox.
Сразу оговорюсь, что расширение Awesome Screenshot можно установить только в браузеры Mozilla FireFox, Google Chrome и Safari. Увы, но для счастливых обладателей Opera и других браузеров необходимо подобрать что-то иное. Показывать процесс установки расширения и работы с ним я буду на примере FireFox.
В статье мы рассмотрим следующие вопросы:
- Почему Awesome Screenshot?
- Где взять это расширение?
- Настройка установленного расширения
- Создание и сохранение скриншотов
- Особенности установки и работы с Awesome Screenshot в браузере Google Chrome
Содержание статьи
1. Почему Awesome Screenshot?
А действительно, чем Awesome Screenshot лучше других способов создания скриншотов? На страницах этого блога я уже писал статью о 2-х способах создания скриншотов – «Как сделать скриншот».
Но эти способы, как, впрочем, и другие расширения браузеров и специализированные программы, имеют одну особенность – они фиксируют только видимую часть экрана. А если веб-страница длинная, имеет полосу прокрутки? Делать несколько скриншотов, а потом в каких-то программах соединять эти отдельные скриншоты в один? Расширение Awesome Screenshot избавляет вебмастеров от этой головной боли, фиксируя и видимую, и скрытую часть страницы сайта (т.е. веб-страницу целиком), что иногда бывает очень удобно.
А не может ли это расширение заменить, например, фотоаппарат AnalogX? Нет, не может. Ведь Вам надо делать не только скриншоты вебстраниц, но и обычные документы, созданные в Word’е и Excel’е, а также различные картинки, фотографии хранящиеся в компьютере и т.д.
2. Как установить расширение в браузер?
Установить это расширение себе в браузер можно двумя путями. Первый – скачать расширение с и установить его самостоятельно. Или скачать его со .
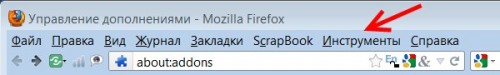
Но удобнее пойти по второму пути и установить его в автоматическом режиме. Прежде всего в браузере необходимо войти во вкладку «Инструменты»:
Рис.1
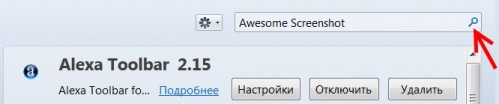
В открывшемся списке нажать «Дополнения» и у Вас откроется страница с уже установленными у Вас дополнениями. В графу поиска вписываете название дополнения — Awesome Screenshot и нажимаете на изображение лупы для начала поиска:
Рис.2
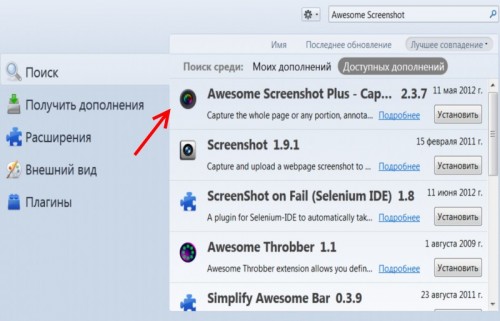
У вас откроется страница с результатами поиска:
Рис.3
Наше расширение в списке самое верхнее, а ниже перечислены аналогичные расширения. Если Вам не понравится работа с Awesome Screenshot, то Вы можете попробовать и другие расширения. Вот именно поэтому я и считаю этот путь установки расширений в браузер наиболее удобным. Но Вы можете установить их и по-другому.
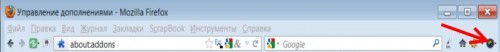
Нажав кнопку «Установить», обратите внимание, что значок нужного нам расширения появился в браузере:
Кстати, немного не по теме, но Вам (надеюсь) будет полезно. Есть такой сайт Plutonit (адрес сайта такой же — ), он имеет много полезных советов для начинающих, воспользуйтесь.
3. Настройка установленного расширения
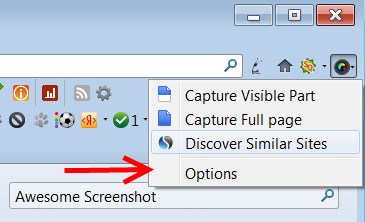
Если Вы кликните по значку нового расширения, то у Вас появится список команд:
Верхняя строчка – делает скриншот только видимой части страницы.
Вторая строчка – делает скриншот веб-страницы целиком.
Третья строчка предназначена для поиска сайтов, которые по тематике схожи с тем сайтом, с которого Вы делаете скриншот.
Иногда такой поиск может быть удобен, но, на мой взгляд, эта функция не нужная. Кстати, не удивляйтесь, что (см.на скриншоте) этот сервис показал «Авиабилеты дешево» как аналогичный сайт ,но это реклама: видите, слева – бледно-голубая часть, на которой написано «Sponsored»?
Ниже действительно будут сайты, чем-то похожие на novichkoff.ru (с указанием процента схожести). Но выбор этих сайтов – это что-то! У меня такие сайты — Министерство просвещения, науки, молодежи и спорта Украины, национальная почтовая служба e.mail.ru и поисковик Yandex.ru. Причем с Яндексом сходство 47%. Смешно, правда? Даже немного обидно, что наш российский поисковик на Западе оценивают так низко: сам Яндекс наверняка сравнивает себя с Google!
Последняя строчка это и есть нужные нам настройки. Кликнем по строке «Options»:
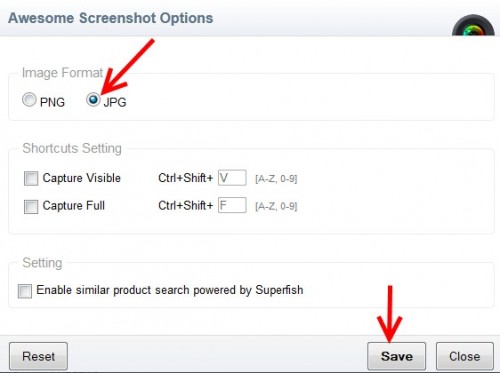
В открывшемся окне Вы можете изменить формат скриншотов: вместо формата png установить более удобный, на мой взгляд, формат jpg. Также можно, соответствующую галочку, подключить горячие клавиши для фотографирования видимой части страницы или всей страницы. Последняя строчка, как мне кажется, не работает – она должна подключать или отключать поиск похожих сайтов, но не делает этого.
После установления всех настроек, нажимаете кнопку «Save».
4. Создание и сохранение скриншотов
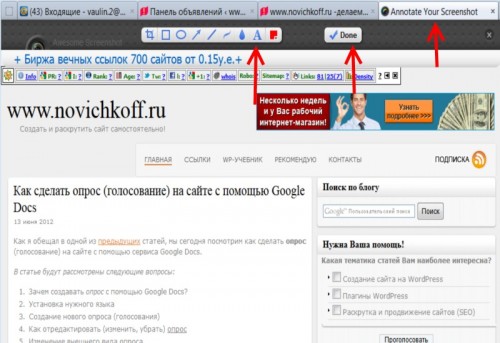
Для создания скриншота надо всего лишь (при открытой нужной страницы сайта) кликнуть по значку Awesome Screenshot, откроется список команд (см. рис.5), Вам надо выбрать что делать – сделать скриншот видимой части страницы или ее сфотографировать полностью и кликнуть по соответствующей строчке. У Вас откроется новая вкладка:
Самая правая стрелка указывает на открывшуюся вкладку. Самая правая стрелка указывает на панель инструментов, которыми может воспользоваться вебмастер. Рассмотрим их по порядку – слева направо.
Самый левый символ очень важный – он позволяет вырезать нужную часть страницы. Необходимо только кликнуть по нему, установить курсор в нужном месте, нажать левую кнопку мыши и, не отпуская ее, протащить курсор по диагонали до конца намеченного фрагмента. Причем над левым верхним углом этого фрагмента появится счетчик пикселей, что очень удобно. После выделения фрагмента появятся две новые кнопки – «Crop» (Вырезать) и «Cancel» (Отмена). Нажимаете «Crop» и у Вас остается только нужный фрагмент.
Далее идет 5 кнопок для рисования: прямоугольник, эллипс, стрелка, прямая линия, извилистая линия. Принцип работы такой же: сначала кликаете по нужному инструменту, потом устанавливаете курсор в нужном месту и тащите его куда Вам надо. Если что-то получилось плохо, нажимаете для отмены последнего действия отдельно расположенную кнопку с круговой стрелкой (как в Word’е).
Инструмент «Blur» (Стереть) – изображение капли. При нажатии этой кнопки курсор станет в виде небольшого круга, которым можно со скриншота что-то убрать.
Далее – кнопка для написания текста, русский язык понимает. Главное, чтобы раскладка клавиатуры была верной.
Кнопка для выбора цвета рисунков и теста на скриншоте.
К сожалению, ни толщину линий, ни размер шрифта изменить нельзя. Если Вас не устраивает то, что предлагает Awesome Screenshot, то можете скриншот сохранить, а потом с помощью любимого графического редактора, например, Paint.net, внести такие изменения, которые Вам нравятся больше.
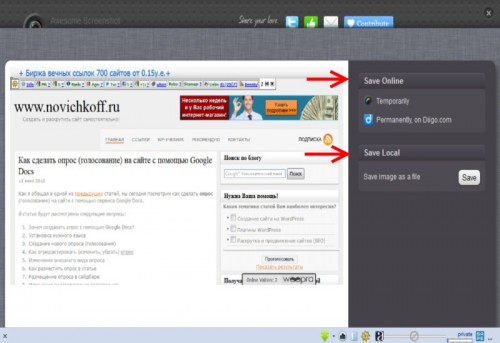
Самая правая кнопка — «Done» (Выполнить). После ее нажатия у Вас откроется новая страница:
Нам предлагается выбор: или сохранить созданный скриншот на сторонних сервисах, или же сохранить на своем компьютере. Сторонних сервисов два: первый — Awesomescreenshot.com, скрывается под строчкой Temporarite и второй — Diigo.com.
Если для сохранения скриншота на Awesomescreenshot.com больше ничего не надо, только кликнуть по кнопке Save, то для отправки на сервис Diigo необходимо сначала зарегистрироваться (регистрация простейшая).
Если Вы выберите первый сервис, то Вам будет выдана ссылка типа такой : http://awesomescreenshot.com/0b99voy9e и ее надо просто вставить в текст. Правда, срок хранения скриншотов там небольшой – около месяца.
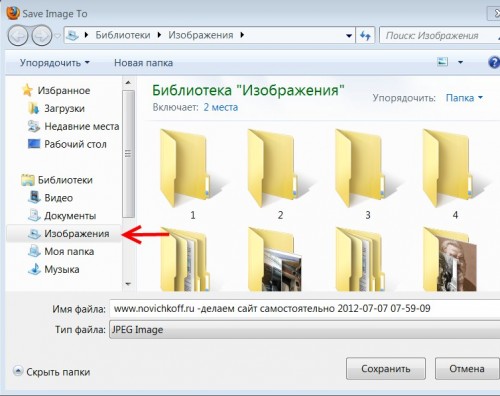
Если Вы выберете локальный тип сохранения скриншота (на своем компьютере), то в разделе Save Local (нижняя стрелка на рис.9) надо кликнуть по кнопке Save. У вас откроется окно «Save Image To»:
Нам предлагается сохранить скриншот в папке «Изображения», но если Вы хотите, то можете сохранить в любой другой папке. Причем в дальнейшем все скриншоты будут сохраняться именно в эту папку, пока Вы не переназначите.
Если Вам не очень нравится название файла, то можете его переименовать.
И последнее, что касается расширения Awesome Screenshot, — Вы можете сделать несколько скриншотов одной и той же страницы и разместить их в разных местах, расширение это допускает. Другими словами, Вы можете одновременно сохранить файл скриншота и на стороннем сервисе, и у себя на компьютере.
5. Особенности установки и работы с Awesome Screenshot в браузере Google Chrome
Версия, предназначенная для Google более высокая и имеет ряд отличительных особенностей
Скачать ее можно
Установка в браузер Google Chrome никаких особенностей не имеет, надо просто нажать кнопку «Установить» и все. Рядом с адресной строкой браузера появится новый значок – это и есть Awesome Screenshot.
При нажатии на этот символ откроется выпадающее меню, но строчки там будут несколько иные: вместо поиска похожих сайтов будет строчка, с помощью которой можно вырезать фрагмент веб-страницы, но это не дает ничего нового: просто дублирование кнопки «Crop» (Вырезать).
Небольшие изменения есть на странице сохранения результатов:
- появилась кнопка «Re-edit this screenshot» для возврата редактирования скриншота,
- в разделе локального сохранения появилась возможность копирования в буфер (Copy to clipboard) и теперь есть возможность сразу вставить скриншот, например, в Word, а кроме того теперь есть возможность распечатки скриншота (Print the screenshot).
В остальном все без изменений.
Надеюсь, что с помощью расширения Awesome Screenshot Вы сможете делать отличные, качественные скриншоты.
Удачи!
Похожие записи по этой теме:
- Что такое Интернет
- Общий план нашей учебы
- Зачем вам сайт?
- Новая складчина fxsa.me
- О полезном сервисе sociation.org
- Google и мобильный поиск
- Плагин Table of Contents Plus
- Как и зачем создавать сайт о будущих событиях?
- Как бесплатно получить Интернет-магазин за 1 минуту?
- Как установить комментарии Facebook на свой сайт