Продолжаем разговор об «украшательстве». После рассмотренного нами в одной из предыдущих статей плагине WP-Note, на очереди более интересный плагин Special Text Boxes. Фактически он является более качественным продолжением WP-Note, являясь более функциональным, имеющим множество настроек, которые каждый вебмастер может сделать «под себя».
Сразу оговорюсь, что поскольку мы с Вами начинающие вебмастера, то особо лезть в настройки мы не будет, для более продвинутых вебмастеров есть смысл сходить на сайт автора http://blogcoding.ru/archives/wordpress-plagin-wp-special-textboxes/ плагина minimus и все почитать там (благо, язык его блога русский).
Скачать плагин Special Text Boxes можно в репозитории WordPress или на сайте автора плагина. Однако представленная версия плагина – 4.3.72 подходит только для WordPress версий 3.0 и выше. Кто пользуется более низкими версиями, необходимо идти на сайт wordpress.org и подбирать нужную версию.
Плагин заархивирован в формате zip, поэтому его можно закачивать и активировать прямо из админки.
После активации плагина у Вас в левом меню админки появится новая вкладка «Подсветка текста»:
Рис.1 (Все скриншоты кликабельны)
Сначала посмотрим какие есть настройки (и кое-что настроим), а потом обратимся к редактированию/написанию статей.
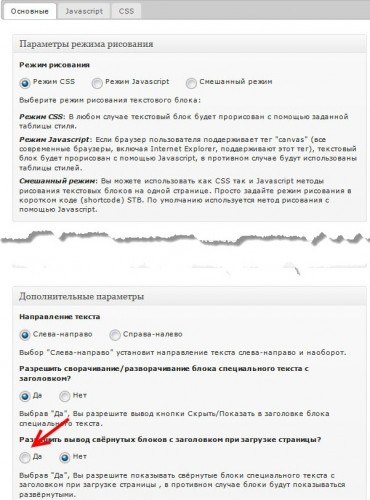
Сначала переходим на страницу «Параметры подсветки специального текста» (вкладка «Подсветка» — «Параметры»):
Здесь параметры лучше не изменять. Единственное, Вы можете разрешить показ свернутых блоков на странице. Что это такое – я покажу ниже (на рис.9). И первом разделе «Режим рисования», Вы можете вместо установленного по умолчанию режима CSS, установить какой-то другой. Но при этом Вы должны учитывать, что у некоторых пользователей в браузерах показ Ява- скриптов отключен.
На этой странице «Параметры» есть еще две вкладки – «Javascript» и «CSS», в них можете оставить все по умолчанию.
На следующих двух страницах Вы сможете увидеть иконки, относящиеся к тому или иному стилю, которые будут показываться в блоках на странице сайта, и сможете их изменить или создать новый стиль.
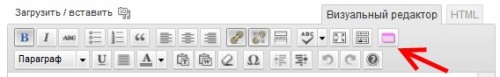
Теперь посмотрим, что нам приготовил плагин Special Text Boxes на странице добавления новых страниц (редактирования записей). Прежде всего, бросается в глаза, что появилась новая кнопка в визуальном редакторе:
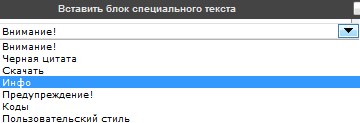
С помощью этой кнопки и устанавливается конкретный блок на странице. Выделим в тексте любой абзац, нажмем розовую кнопку, появится всплывающее окно, с которым мы сейчас довольно долго будем разбираться.
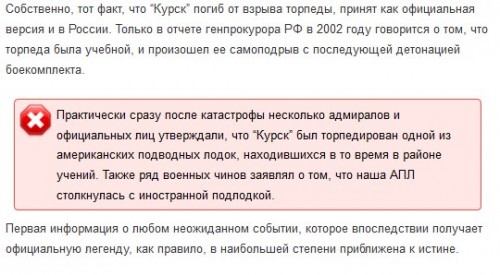
Прежде всего, попробуем не вносить никаких настроек и посмотрим как это будет выглядеть на сайте (это блок «Внимание»):
Теперь попробуем в этом всплывающем окне поработать с заголовком. Установим:
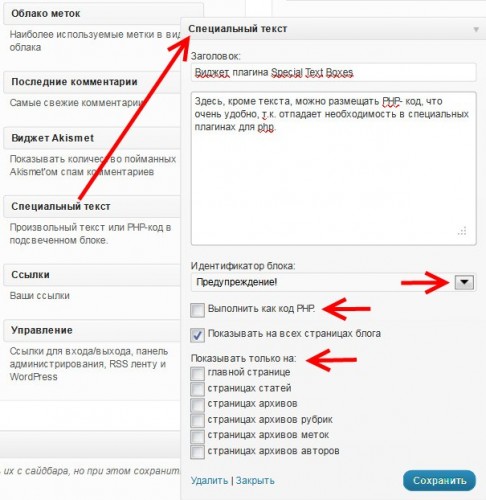
Чтобы изменить ID блока нажмем на кнопку выпадающего списка (верхняя стрелка). Появится перечень стилей:
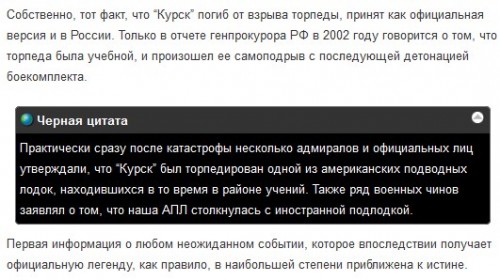
Выбираете нужный и устанавливаете галочку в чекбоксе «Использовать заголовок по умолчании.» (см.рис.5 нижняя стрелка). Посмотрим на сайте:
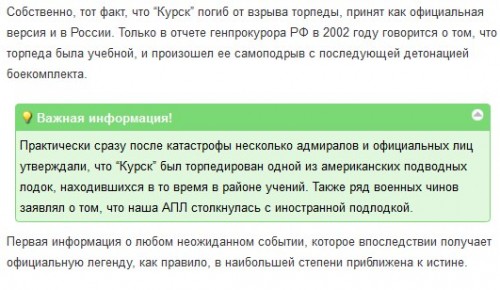
Видим, что у нашего блока появился заголовок, правда, носит он явно нестандартный характер, типа «черного юмора». С этим надо что-то делать. Чтобы его изменить надо написать свой собственный заголовок в окне, показанном средней стрелкой на рис.5 (Только я опять изменю стиль, чтобы Вам было видно как выглядят разные стили):
Вместо заголовка «Черная цитата» стал написанный мной «Важная информация!».
А что это у нас за серый квадрат в правом углу заголовка? Кликните по нему и весь блок свернется и приобретет такой вид:
Кликните еще раз – блок опять развернется. Стоит применять эту опцию или нет решать Вам: это зависит от Ваших читателей. Например, у меня читатели – вебмастера (или будущие вебмастера), они сообразят. А если у Вас сайт ориентирован на девочек-подростков, то боюсь… (Юные леди, прошу у Вас прощения, но вот смотрю я на своих родственниц-тинейджеров и беспрерывно плачу ;- ((( ).
Если Вы хотите установить такой сворачивающийся блок (он называется СПОЙЛЕР), то Вам надо установить галочки в нужных местах на следующих двух строчках. И при этом обязательно должен быть заголовок, иначе Вы получите блок как на рис.5.
Следующий раздел – «Режим рисования блока». Я большой разницы не заметил, оставьте «По умолчанию».
Раздел «Направление текста» явно ориентирован на арабские страны. У нас сделать текст справа-налево можно только для смеха. Или я что-то не понимаю.
Раздел «Тень блока» — на любителей. Я бы не стал устанавливать. Но решите сами — см.рис.11.
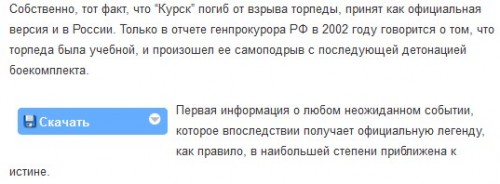
Важный для нас раздел «Параметры обтекания». Если Вы установите галку в «Режим обтекания текста», то на сайте получите вот что:
На мой взгляд, очень полезная придумка автора плагина – блок становится значительно меньшим по размеру и прижимается к тому или иному краю страницы (последнее Вы определяете в настройках во всплывающем окне).
У нас осталось 3 стиля – «Предупреждение», «Коды» и «Пользовательский стиль». Посмотрим на них и заодно оценим включение тени под блоком «Предупреждение»:
 Рис.11 (Стиль «Предупреждение»)
Рис.11 (Стиль «Предупреждение»)
 Рис.13 (Стиль «Пользовательский стиль»)
Рис.13 (Стиль «Пользовательский стиль»)
Напомню, что можно и самим создавать свои собственные стили.
Но и этим многообразием не исчерпываются возможности плагина Special Text Boxes. Еще есть возможность установки подсвеченных блоков в сайдбаре с помощью виджета «Специальный текст», созданного плагином.
Перетаскиваете виджет в сайдбар (длинная косая стрелка), как обычно пишете заголовок или текст. Можно вставить код php, но в этом случае необходимо установить флажок «Выполнить как код PHP». Очень любопытная опция: можно определить где (на каких страницах) показывать этот виджет (на других страницах показываться не будет). И, конечно же, можно определить стиль виджета. Посмотрим как он будет показываться на самом сайте:
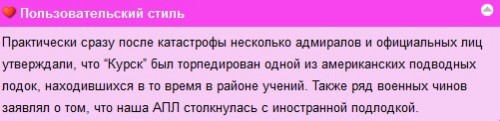
Вот так выглядит виджет (стиль «Предупреждение»). Мне кажется, что такое использование плагина на сайте Special Text Boxes, т.е. в сайдбаре, — очень интересное решение.
Надеюсь этот плагин Вам понравился? Скачивайте и используйте!
На вопрос – какой бы плагин я выбрал (WP-note или Special Text Boxes) – я отвечу: никакой. Мне кажется, что они слишком яркие и не будут вписываться в стиль моих сайтов. Я буду использовать код специальных вставок, которые более сдержанные, но при этом очень информативные. Об этом будет одна из следующих статей.
P.S. Если у Вас есть собака — берегите ее. При недомогании покажите ее хорошем специалистам, таким как в ветеринарной клинике «Биоконтроль». Запишите адрес ее сайта и храните в надежном месте — . Если сможете, пожертвуйте им хоть немного денег: на благие дела пойдут!
А сейчас, как обычно, жирная ссылка:
[share-locker locker_ theme=»grey» message=»Кликните по любой кнопке и увидите ссылку!» facebook=»true» likeurl=»CURRENT» google=»true» googleurl=»CURRENT» tweet=»true» tweettext=»» tweeturl=»CURRENT» follow=»true» linkedin=»true» linkedinurl=»CURRENT»]Сайт http://topdownloads.ru/. тИЦ 250, PR 5.Необходимо: зарегистрироваться, в своем профиле — закачать любой файл со своего сайта, появится ссылка на сайт[/share-locker]
Похожие записи по этой теме:
- Плагин Reading Time WP – для установки времени прочтения
- Плагин Clearfy – находка для вебмастера
- Kama SpamBlock – плагин для борьбы со спамом
- Плагин Table of Contents Plus
- Плагин Schema Creator для создания микроразметки на сайте
- Плагин Comment Redirect для редиректа комментаторов
- Плагин Pretty Link для маскировки партнерских ссылок
- Как вставить любой скрипт в статью WordPress. Плагин Shortcoder
- Плагин Taxonomy Dropdown Widget – для создания выпадающего списка меток
- Плагин WordPress Q2W3 Fixed Widget – для увеличения заработка на сайте